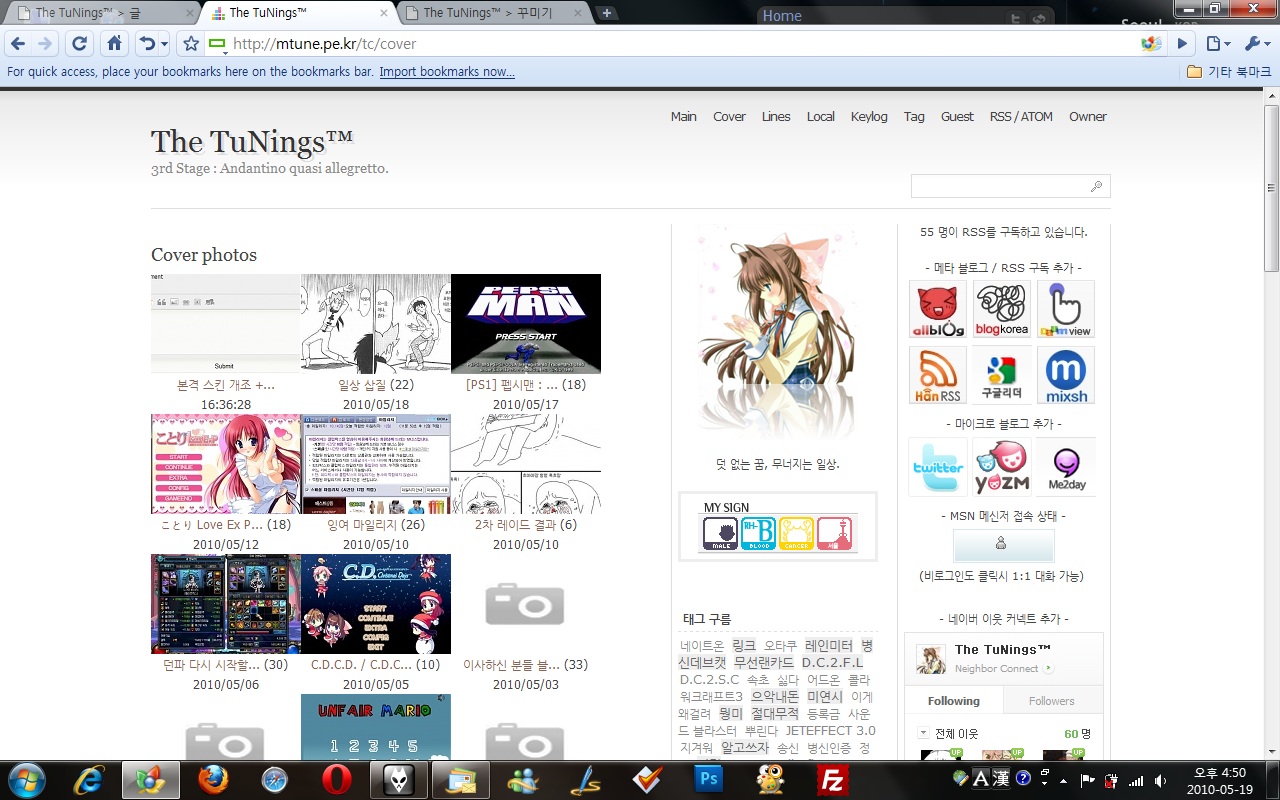
이제 어느정도 눈에 띌 정도로 고쳤으니 보이시겠지요.
내용 들어갑니다.

어제는 크롬만 장애인같이 보였는데 지금보니 깨짐없이 제대로 출력됩니다.
그리고 ? 있는 부분이 약간 삐져나와서 댓글창 크기를 조금 고쳤구요.
기능은 버전이 낮아서 기본적인 것만 들어있네요.
근데 이거 본문에도 적용된다니 조심해서 써야 할 듯…
ex) OTL <- orz는 가능 오티엘은 저렇게.
그리고 유일하게 IE로 보면 특수기능 넣는 부분에 테두리가 보입니다.
2. 누락된 사이드바 복원
-> 프로필, 카운터, 달력, 최근 댓글, 트랙백



이 스킨은 기본적으로 타이틀이 프로필 사이드바 기능을 대체합니다.
따라서 그림을 빼야해서 아예 빠진줄 알았는데,
막상 넣고 보니 저 같은 경우는 어울리지가 않습니다.
또 위에 타이틀과 중복 되기도 하구요.
카운터는 깨끗이 안 나올 뿐더러(다듬는 방법을 몰라서) 기존에 쓴거와 중복.
달력 같은 경우는 달 이동 부분이 수정이 안되서. (못 찾는거임)
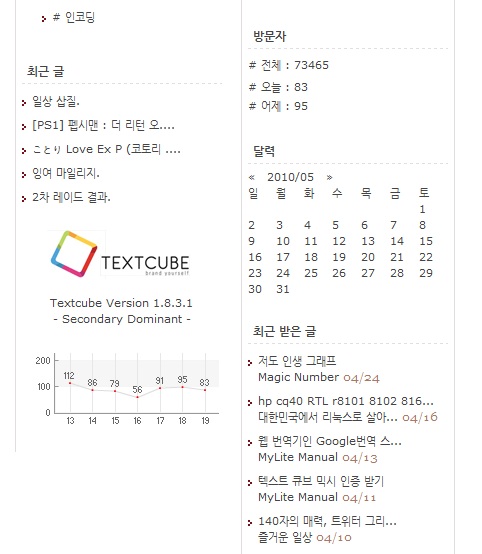
최근 글, 최근 댓글, 최근 트랙백은 개인적으로 지저분하다고 생각해서.
-> 위 5가지는 사용가능으로만 만들어놓고 퇴출.
태그 부분은 원래 있습니다.
지구본 뺑뺑이 플러그인을 써서 안 쓰는 것뿐.
그리고 1.8에 추가된 치환자 몇 개 추가.
최근 댓글, 최근 글, 최근 트랙백 이 3개는 IE로 보면 웹 슬라이스가 뜹니다.
연두색깔 박스 뜨는거요.
3. 빠진 내용 부분 복구 + 추가 -> 오른쪽 위 메뉴 반영




[1]
커버 페이지를 일단 만들기는 했습니다.
다듬어야하는데 이 플러그인 사용법을 아직 잘 몰라서 대충 했습니다.
[2]
라인이라고 텍큐 1.8 추가기능이죠.
일반적인 블로그가 글을 길게 쓰는거면 라인은 짧게 글로만 쓰는 것.
즉, 트위터 같이 짧게 쓰는게 목적인 기능입니다.
트위터같이 간략하게 쓰는 곳에 동기화 가능하다고 합니다.
이것도 특별한게 아니니 트위터 관람 목록으로만 보일 기능인데,
생각보다 이쁘게 나와서 마음에 드는 부분.
[3]
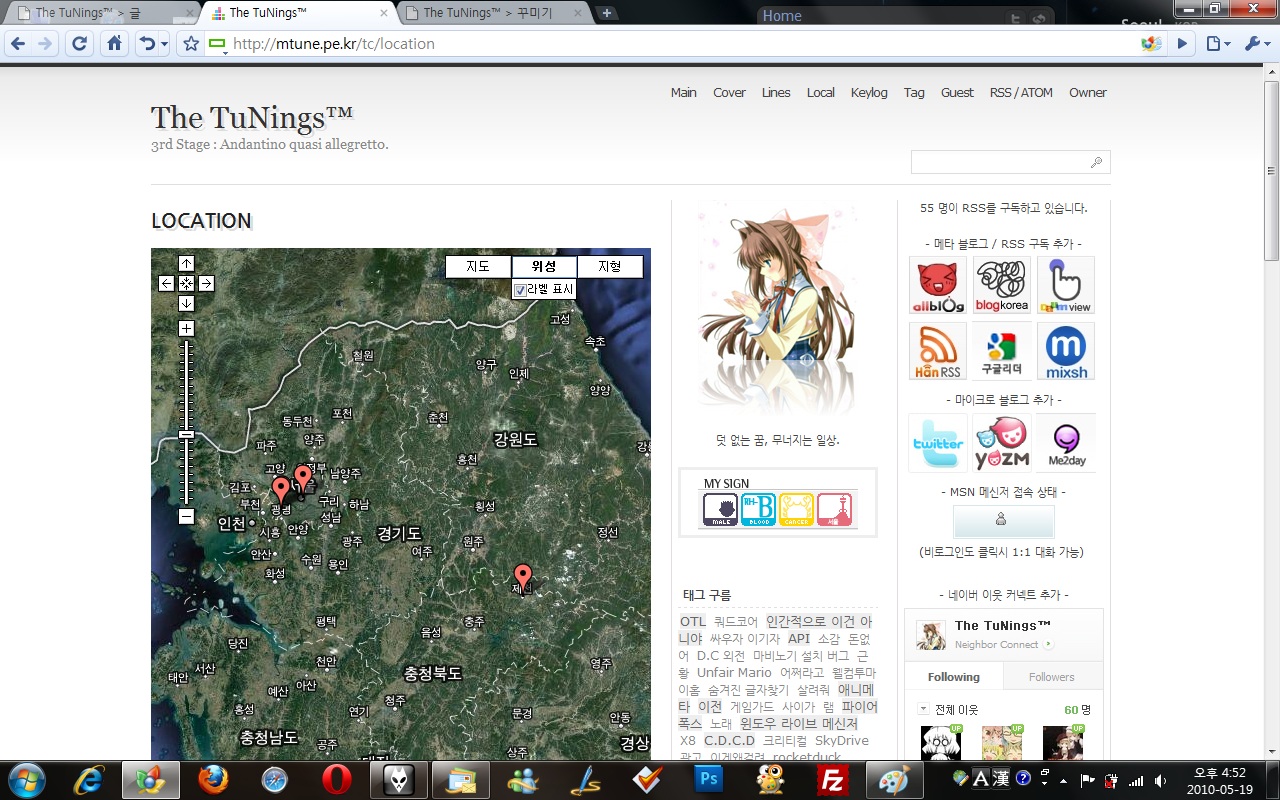
위치로그. 구글 맵 플러그인으로 지도를 넣어봤습니다.
글 내용의 지역(위치) 같은걸 지정하는 용도? 지만
애초에 저건 거의 쓰질 않으니 패스.
[4]
키워드. 임의의 내용을 정의해서 설명해놓은 것 같네요.
테스트용으로 하나 만들어만 놨습니다. 이것 역시 패스.
[5]
RSS / ATOM 은 어차피 같은 용도이므로 묶어놨고,
메뉴가 많아져서 링크 단어를 간략화.
3. 기타
[1] 사이트 로딩 이미지 플러그인 : 접속이 느리다던지 할 때 보일겁니다.
[2]
[SECRET]
Q: a+c 를 한글화하면?
A:에이씨
플러그인 테스트용 ‘ㅅ’;
[/SECRET]
[3]
위 5가지 부분 제목과 본문이 붙어있는거 떨어져 보이게 수정….
창들이 깔끔하게 나오게 하기 위해 눈에 띄지 않는 부분부분 수정.
등등.
# 해결 못한 문제점
1.
링크 목록 밑으로 사이드 바를 두면
맨 밑에 잘 안보이는 서명 부분이 이 밑으로 올라옵니다.
2.
맨 처음에 커버 페이지 뜨게 하는 법을 모르겠음.
3.
본문 폭을 조금 늘리고 싶은데 이건 어디서 늘리는건지…
왼쪽 사이드바 / 오른쪽 사이드바 크기가 약간 차이나는데 이것 역시 어떻게 고쳤는지 잊어버림.
4.
트위터 동기화 문제. 여기서 라인을 쓰면 트위터에도 전달이 되는데
그게 또 여기로 돌아와서 2번 써집니다.
5.
기본 스킨에 써졌던 html, css 소스를 대조하면서 고치거나 추가했는데
“능력이 되는한” 1.8 기능과 소스가 반영된 기본 스킨에 맞게 태그들 수정 예정.
덧)
스킨의 미지원 부분은 그냥 단순히 소스 추가만으로 수정이 가능하다길래
고치고 적용시켜 보니깐 되더군요.
그래서 1.8 기본스킨 coolant 소스를 참고해서 몇 부분을 한 번 뜯어 고쳐 보았습니다.
복붙복붙 신공으로요 (…………) html css를 모르니..
소스 정리가 안 될수 밖에 없습니다만,
어쨌든 이제 스킨 소스 보는거에서 어디가 어디부분인지 대충 눈에 보입니다.
제대로 맘먹고 고쳐보니 공부가 되었네요.
nephelai
TuNE
degi
TuNE
크로미트
TuNE
CHOBOB
TuNE
deVbug
TuNE
확률분포
TuNE
影猫
TuNE
워나힐
TuNE
Khai9903
TuNE
키리네
TuNE